Introducing Mikochi: a minimalist remote file browser
Like many people working in DevOps, I have taken the bad habit to keep playing with servers and containers in my free time. One of the things I have running is a Media Server, which I use to access my collection of movies and shows (that I evidently own and ripped myself). To make my life easier with this, I have built a web application that allows me to browse, manage, and stream/download files. It is called Mikochi and received its first stable release last week.

Problem statement
My media server was initially running Jellyfin. It is a pretty nice piece of software that probably fits the need of many people. Sadly for me, it focuses a lot on areas I didn’t care about (metadata, transcoding, etc) while being lackluster on classic file management.
The features I need is to have basic FTP-like management from a browser. This means it needs to list the content of folders and allow navigation between them while allowing to download, rename, delete, and upload files.
In addition to that, I also wanted a search function that could lead me to any file/directory in the server.
Since it’s replacing a media server, the last requirement was streaming. I do not use streaming in the browser much (since it doesn’t always support fancy codecs like HEVC), so I just needed to be able to read it from a media player like VLC or MPV, which is easier.
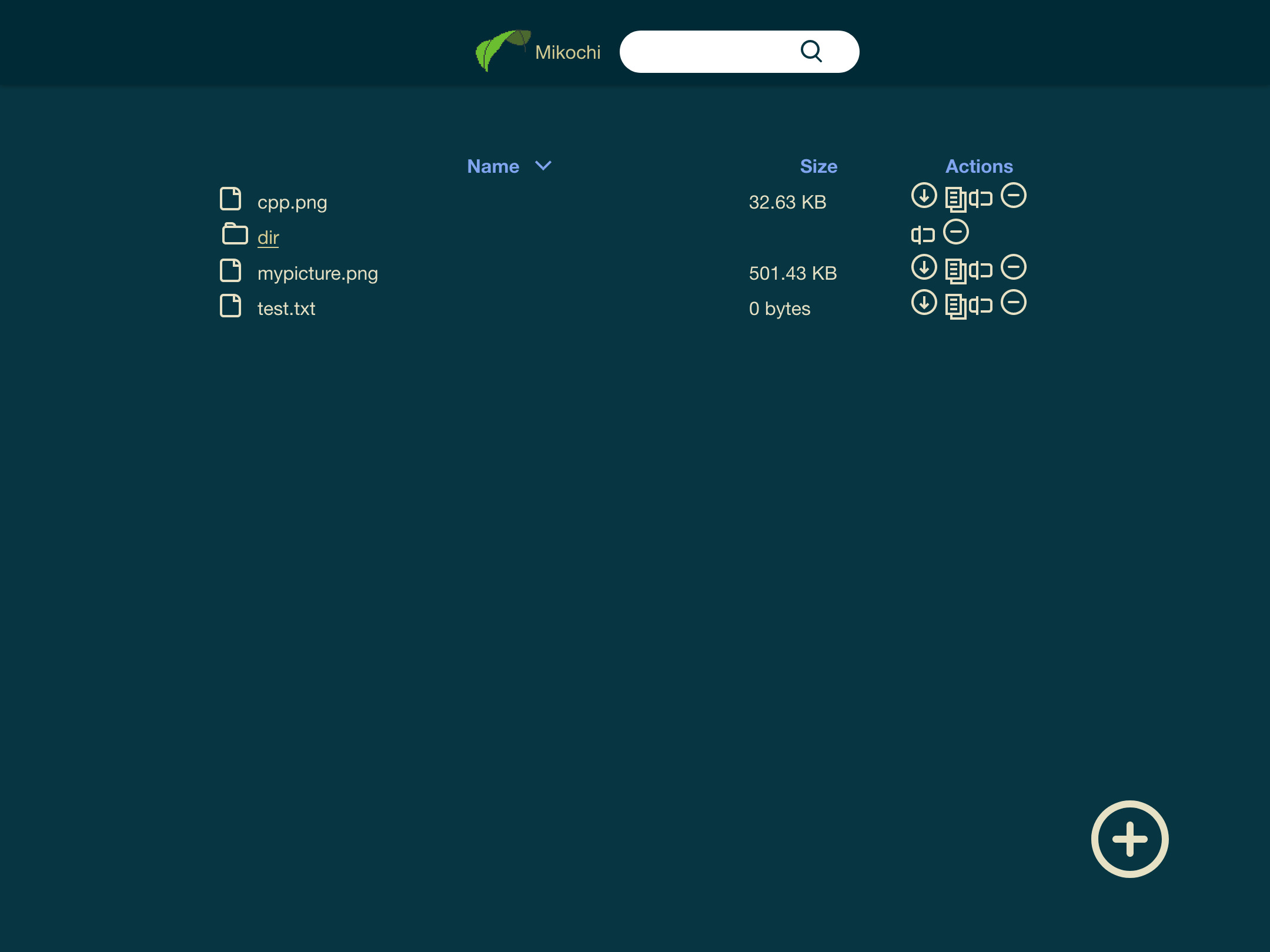
Frontend
One of my aims in this project was to get back into frontend development since I didn’t touch a line of JavaScript in a while. For this project, I decided to use Preact, a React alternative weighing only 3kb.
Preact was a great surprise. I expected a framework that small to be too good to be true, but it works well. I didn’t experience any trouble learning it since it is almost the same API as React and didn’t encounter any performance issues or unexplainable crashes. I will definitely try to use it again for future projects.
The complete JS bundle size ends up being ~36kb, barely more than the icon pack that I use.

Backend
The backend was made using Go, which has been one of my main languages for the past 5 years. I used the Gin framework to handle the regular HTTP boilerplate, which worked admirably.
The only pain point I had was re-implementing JWT authentication.
I had decided to not use a library for that because I felt that, it might not handle an edge case well:
I need tokens passed in GET params for streaming requests,
since VLC isn’t going to write a Authorization header.
It’s not particularly complex but it is a lot of code.
I had the good surprise that streaming files “just works” in a single line of code:
c.File(pathInDataDir)
Running it
If you’re interested in trying out Mikochi, it can be launched with just a Docker image:
docker run \
-p 8080:8080 -v $(PWD)/data:/data \
-e DATA_DIR="/data" -e USERNAME=alicegg \
-e PASSWORD=horsebatterysomething zer0tonin/mikochi:latest
Compiled binaries are also available on GitHub. And for those who love fighting with Ingresses and PersistentVolumeClaims, there’s a helm chart available.