Create a presskit in 10 minutes with Milou
Talking to the press is an inevitable part of marketing a game or software. To make the journalist’s job easier, it’s a good idea to put together a press kit. The press kit should contain all the information someone could want to write an article about your product, as well as downloadable, high-resolution assets.

Introducing Milou
Milou is a NodeJS software that generates press kits in the form of static websites. It aims at creating beautiful, fast, and responsive press kits, using only YAML configuration files.
I built it on top of presskit.html, which solved the same problem but isn’t actively maintained at the moment. Milou improves on its foundation by using a more modern CSS, YAML instead of XML, and up-to-date Javascript code.
Installation
First, you will need to have NodeJS installed:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.7/install.sh | bash
nvm install 22
Once Node is ready, you can use NPM to install Milou:
npm install -g milou
Running milou -V should display its version (currently 1.1.1).
Let’s build a press kit
Let’s create a new project:
mkdir mypresskit
cd mypresskit
milou new
The root directory of your project will be used for your company.
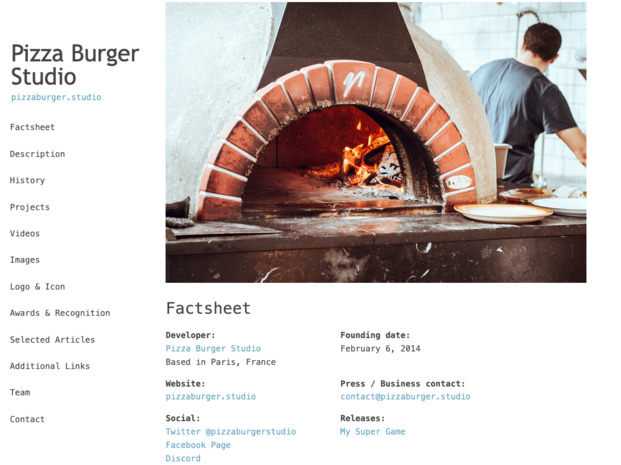
In this directory, the file data.yml should contain data about your company, such as your company name, location, website, etc…
You can find an example of a fully completed company data.yml file on GitHub.
To validate that your file is a valid YAML file, you can use an online validator.
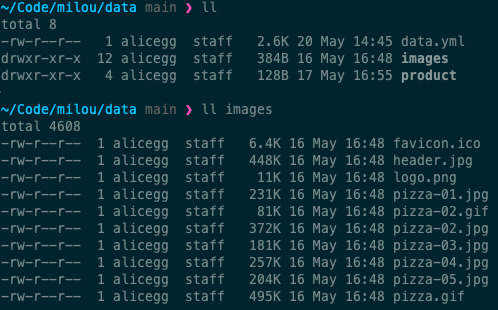
Your company directory should contain a sub-folder called images, you should put illustrations you want to appear in your press kit inside it.
Any file named header.*** will be used as the page header, favicon.ico will be used as the page favicon, and files prefixed by the word logo will appear in a dedicated logo section of the page (eg. logo01.png or logo.jpg).
Other images you put in this folder will be included in your page, in the Images section.

After completing your company page, we can create a product page. This will be done in a subfolder:
mkdir myproduct
cd myproduct
milou new -t product
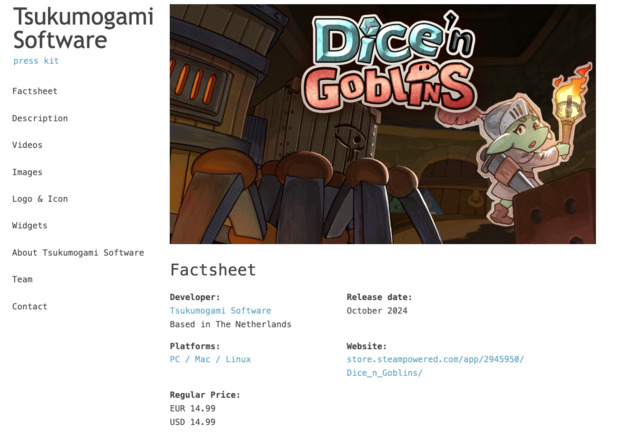
Just like for a company, you should fill in the data.yml file with info about your product, like its title, features, and prices.
You can find an example of a product file on GitHub.
The product folder should also contain an images subfolder.
It works the same way as for the company.

When your product is ready, go back to the company folder and build the press kit:
cd ../
milou build .
This will generate the HTML and CSS files for your online presskit in the directory build.
You can then use any web server to access them.
For example, this will make them accessible from http://localhost:3000/
cd build
npx serve
To put your press kit online, you can upload this folder to any static site host, like CloudFlare Pages, Netlify, or your own server running Nginx.
Conclusion
Milou is still quite new, and if you encounter issues while using it, don’t hesitate to open an issue. And if it works perfectly for you, leave a star on GitHub.